In the previous post we have seen together how to create Docker Images and run basic commands on containers. Now, let’s see how we can configure a Basic Web Application.
Basic Static Site
To begin with, we will just run a container that will display a static page.
First, we need to pull a docker image that will help us to run a static website.
We can download nginxdemos/hello image i.e :
PS C:\Users> docker pull nginxdemos/hello Using default tag: latest latest: Pulling from nginxdemos/hello 550fe1bea624: Pull complete d421ba34525b: Pull complete fdcbcb327323: Pull complete bfbcec2fc4d5: Pull complete 0497d4d5654f: Pull complete f9518aaa159c: Pull complete a70e975849d8: Pull complete Digest: sha256:f5a0b2a5fe9af497c4a7c186ef6412bb91ff19d39d6ac24a4997eaed2b0bb334
Status: Downloaded newer image for nginxdemos/hello:latest
Now, we can run the following command to run our container :
PS C:\Users> docker run -P -d nginxdemos/hello 6bb5ed193a26be623d11ce132dc9dc1426f883297d6c43c2d94ddb5057beb22c
- The “-P” option means : Publish all exposed ports to random ports.
- The “-d” option means : Run container in background and print container ID
We can see that our container is running correctly :
PS C:\Users> docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
6bb5ed193a26 nginxdemos/hello "nginx -g 'daemon of…" 3 minutes ago Up 3 minutes 0.0.0.0:32768->80/tcp thirsty_leakey
You can see that under “Ports”, we have “0.0.0.0:32768->80/tcp” or by using the following command :
PS C:\Users> docker port 6bb5ed193a26 80/tcp -> 0.0.0.0:32768
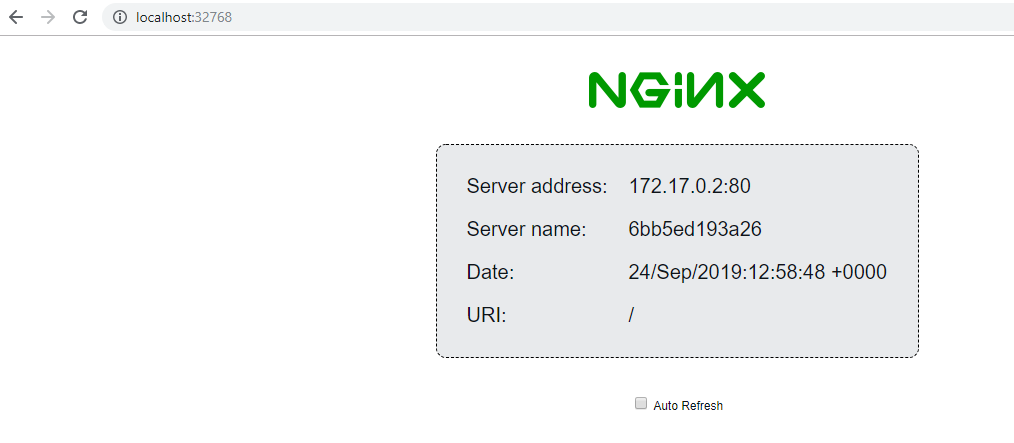
It means that we can use our favorite Web Browser and call the following URL : http://localhost:32768 and see that our static website works !

You have just configured your first Static Website using containers !
We could have configured a custom port to which the client will forward connections to the container by using the following command :
PS C:\Users> docker run -p 8888:80 nginxdemos/hello
Configure a Custom Static WebSite
In the previous example, we just displayed a webpage already built in the Docker Image.
Now we will try to display our custom web page. 🙂
Let’s pull a nginx image :
PS C:\Users> docker pull nginx Using default tag: latest latest: Pulling from library/nginx b8f262c62ec6: Pull complete a6639d774c21: Pull complete 22a7aa8442bf: Pull complete Digest: sha256:9688d0dae8812dd2437947b756393eb0779487e361aa2ffbc3a529dca61f102c
Status: Downloaded newer image for nginx:latest
We can start a new container using this image and display the forwarded port :
PS C:\Users> docker run -P -d --name custom-static-web nginx b5bae407d44062ef6016ca97b2cf77f25832d6c31691f2a2592af41d061e82b4 PS C:\Users> docker port custom-static-web
80/tcp -> 0.0.0.0:32769
Our Static Web Site is now available :

But we want our custom page to be displayed.
First, we must stop our container :
PS C:\Users> docker stop custom-static-web
custom-static-web
We can create a basic HTML webpage on our laptop :
PS C:\Users\> mkdir mysite PS C:\Users\> cd mysite PS C:\Users\mysite> echo "Hello World !" > index.html
We start our container with our file mounted as below :
PS C:\Users\lionel\mysite> docker run -P -d --name mysite -v C:\Users\lionel\mysite\:/usr/share/nginx/html nginx b90d934cc17b5c381727d6372e376b5787e799efcd4081633de0ca343823db14 PS C:\Users\lionel\mysite> docker port mysite
80/tcp -> 0.0.0.0:32772
It works !

In the next article, we will configure a LAMP container using Docker Compose !